Los mapas (elemento <map>) son elementos HTML que permiten crear secciones en una imagen para luego convertir estas secciones en enlaces que apuntan a otras direcciones URL o recursos web. Por tanto, con un mapa de imagen se puede crear enlaces clicables en zonas de una imagen.
Para crear enlaces en zonas determinadas de una imagen es imprescindible hacer uso de otro elemento llamado <area>; gracias a este elemento se definen las zonas de la imagen. Además, es importante que exista una imagen (elemento <img>) asociada para que todo funcione correctamente.
Lista de elementos descritos en este artículo:
| Elemento | Descripción |
|---|---|
<map> | Para crear un mapa y asociarlo a una imagen |
<area> | Para añadir áreas o regiones a un mapa |
Creación de mapas: elemento <map>
El elemento <map> es un elemento de línea, con lo que ocupará el espacio horizontal mínimo, permitiendo así que otros elementos de línea puedan estar en la misma línea. Es un elemento que tiene dos etiquetas <map> (de apertura) y </map> (de cierre). El contenido permitido será el elemento <area>, a partir del cual se definen las diferentes áreas o secciones que contendrán enlaces.
Este elemento fue publicado por primera vez en la versión HTML 3.2 (1997). En aquella versión, los desarrolladores también podían definir las áreas o secciones de una imagen con el elemento de enlace (<a>). Sin embargo, en la versión HTML5 sólo se puede definir áreas con el elemento <area>.
Para crear un mapa es importante tener una imagen (elemento <img>), y que esta imagen esté asociada al mapa. La forma de asociarla es muy sencillo: la imagen debe tener declarado el atributo usemap con el prefijo # y el nombre del mapa; el mapa debe tener el atributo name con el nombre del mapa.
Vamos a ver un ejemplo práctico sobre cómo asociar la imagen con el mapa: optamos por usar el nombre «mapa-1». Por lo tanto, el atributo name del elemento <map> quedará de la siguiente forma: name='mapa-1'. Y por su parte, el atributo usemap del elemento <img> quedará así: usemap='#mapa-1'.
Ejemplo de código HTML de una asociación imagen-mapa:
<map name='mapa-1'></map>
<img usemap='#mapa-1' src='...'>
Este ejemplo anterior es muy básico. El mapa todavía no tiene áreas definidas, y sin ninguna forma geométrica establecida. Además, la imagen no tiene una dirección URL válida, por lo que el navegador no podría mostrar el recurso.
Los atributos de <map>
Los mapas sólo tienen un atributo específico: name. El resto de funciones se definen en los atributos de las áreas o secciones (elemento <area>).
El atributo ‘name’
El atributo name permite asociar un mapa a una imagen. Se trata de un atributo obligatorio y su valor debe ser una cadena de texto sin espacios. El valor de este atributo debe ser único, es decir, que no puede existir dos mapas en el documento actual con el mismo valor del atributo name.
Creación de áreas: elemento <area>
El elemento <area> permite definir áreas o zonas dentro de una imagen. De forma opcional, es posible crear enlaces diferentes en estas regiones con el fin de acceder a diferentes recursos. Por tanto, gracias a este elemento es posible dividir una imagen en secciones con enlaces hacia otros recursos.
Este elemento no es de bloque ni de línea, simplemente es un elemento que añade regiones a un mapa. Al ser un elemento vacío, carece de etiqueta de cierre; sólo tiene etiqueta de apertura: <area>, y se configura a través de varios atributos. Debe ir entre las etiquetas del mapa <map> y </map>.
Los atributos de <area>
Con el elemento <area> se puede definir tres tipos de figuras geométricas: un rectángulo —que puede ser pequeño o puede que ocupe la región entera del mapa—, un polígono de varios lados o un círculo. Los vértices que permiten definir la posición de las figuras se especifican a través de coordenadas. Todo esto es posible usando sus atributos específicos.
El atributo ‘shape’
El atributo shape es el que permite definir la forma geométrica de un área. Se trata de un atributo que no puede contener cualquier valor; es importante introducir uno de los siguientes valores, ya sea en mayúsculas o minúsculas:
default: ocupa toda la superficie del mapa.rect: define una región rectangular.circle: define una región circular.poly: define una región poligonal.
El atributo ‘coords’
Con el atributo coords se indica la forma (tamaño y posición) de la figura geométrica. Teniendo en cuenta las diferentes formas que se pueden crear, el formato de las coordenadas también variará un poco. Por lo tanto, los atributos shape y coords deben usarse de forma conjunta.
Las coordenadas deben ser números enteros que definen los vértices (X e Y) de las figuras poligonales, o pueden definir el centro y el radio en el caso de la figura circular. Los valores se separan con una coma. Además, en el caso del círculo puede indicarse el radio en porcentaje, que será calculado de forma relativa, dependiendo del tamaño del mapa al que pertenece. Cuando el valor de shape es default no es necesario indicar las coordenadas, pues coinciden con las esquinas del mapa.
Definir un rectángulo
Para definir un rectángulo sólo necesitamos especificar las coordenadas de los vértices de dos esquinas opuestas: la esquina de la izquierda superior y la esquina de la izquierda inferior. Por lo tanto, necesitamos cuatro valores de coordenadas, es decir: «X-izquierda, Y-superior, X-derecha, Y-inferior».
<area shape='rect' coords='5, 5, 305, 155'>
En este ejemplo hemos definido un rectángulo que se separa 5 píxeles del borde superior izquierdo, que tiene un ancho de 300 píxeles y un alto de 150 píxeles. Es más fácil de lo que parece, pero puede que requiera un poco de práctica.
Definir un polígono
Un polígono puede tener tres o más vértices. Si bien es cierto que con el rectángulo usamos sólo las dos esquinas opuestas para formar los cuatro vértices, para un triángulo necesitaremos entrar las coordenadas de los tres vértices, siendo un total de seis números enteros separados por coma. En caso de hacer un pentágono, serán cinco vértices, es decir, diez números enteros.
<area shape='poly' coords='0, 100, 100, 100, 50, 0'>
En el ejemplo anterior hemos definido tres vértices de un triángulo isósceles cuya base es de 100 píxeles; la altura en perpendicular desde la base hasta el vértice superior también es de 100 píxeles. Este triángulo será una región del mapa.
Podemos crear polígonos de tantos vértices como queramos. Hay que introducir las coordenadas en el orden correcto: primero la distancia horizontal (X) y luego la vertical (Y). Por ejemplo: «X1, Y1, X2, Y2, X3, Y3…», y así sucesivamente.
Definir un círculo
Para definir un círculo se usan tres valores separados por coma. Los dos primeros valores definen la ubicación del centro del círculo, por lo que serán sus coordenadas («X-centro, Y-centro). El tercer valor será el radio, que puede ser en píxeles o en porcentajes, relativos al tamaño de la imagen asociada.
<area shape='circle' coords='50, 50, 25%'>
En este ejemplo hemos situado el centro del círculo en las coordenadas X e Y que lo separan 50 píxeles de la izquierda y 50 píxeles de arriba, y con un radio que ocupa el 25% del ancho y alto de la imagen asociada.
El atributo ‘alt’
Con el atributo alt es posible proveer una alternativa textual que pueda resultar útil para personas con discapacidades o tecnologías precarias. Su uso es una buena práctica cuando se trata de mejorar la accesibilidad del contenido de un documento. Su valor será una cadena de texto.
El atributo ‘href’
El atributo href es el que permite convertir la región o área en un enlace. Por lo tanto, su contenido debe ser una dirección URL válida. Si se omite, la zona definida por el elemento <area> no representa un enlace, y no será clicable.
El atributo ‘target’
Gracias al atributo target es posible indicar la forma de acceder a un recurso enlazado en cada área o región. El valor de este atributo puede ser el nombre de un contexto de navegación (i.e., el valor del atributo name del elemento <iframe>) o uno de los siguientes valores preestablecidos:
Lista de valores del atributo target:
| Valor | Descripción |
|---|---|
_self | Valor por defecto que abre el recurso en el contexto de navegación actual; en la misma ventana y pestaña. |
_blank | El recurso se abre en un nuevo contexto de navegación; normalmente será una nueva pestaña. |
_parent | El recurso se abre en el contexto de navegación padre (parent). Si no existe, se abre en la misma ventana y pestaña. |
_top | El recurso se abre en el contexto más alto de navegación (ancestro del actual). Si no existe, también se abre en la misma ventana y pestaña. |
El atributo ‘download’
El atributo download es utilizado para indicar si el recurso que se enlaza con el elemento <area> debe ser descargado al dispositivo del usuario y, por tanto, sin abrirse en el navegador. Se trata de un atributo binario, con lo que su inclusión activa esta funcionalidad y su ausencia no la activa. Sin embargo, también es posible indicar un nombre como valor del atributo, que será el nombre sugerido en el momento de guardar el archivo en el disco del dispositivo.
El atributo ‘ping’
El atributo ping recopila información de los usuarios. Su valor será una lista de direcciones URL separadas por un espacio. Cada vez que el usuario haga clic en el enlace, el navegador enviará solicitudes (por ‘POST’) a las direcciones que estén especificadas en el valor de este atributo.
El atributo ‘rel’
Con el atributo rel es posible especificar el tipo de enlace y la relación de este con el recurso enlazado. El valor de este atributoo será una lista de valores de tipos de enlaces, y estarán separados por un espacio. Existen varios tipos de enlace, pero los más populares son nofollow, noreferrer y noopener.
El atributo ‘referrerpolicy’
El atributo referrerpolicy permite establecer la política de referencia (origen) utilizada en el lado del cliente. Esta política de origen se enviará al servidor cuando se obtenga el recurso. El valor de este atributo puede ser muy variado; pero debe ser una de las palabras clave que se describen en la tabla siguiente.
| Valor | Descripción |
|---|---|
no-referrer | No se envía ningún dato de referente con las solicitudes. |
no-referrer-when-downgrade | Valor predeterminado. Como referente se envía el origen, la ruta y la cadena de consulta cuando el nivel de seguridad es el mismo (de HTTPS a HTTPS), pero no se envía a destinos menos seguros (de HTTPS a HTTP). |
origin | Se envía sólo el origen (esquema, host y puerto) del documento. |
origin-when-cross-origin | Se envía el origen del documento para una solicitud de origen distinto; pero se envía el origen, la ruta y la cadena de consulta para una solicitud con el mismo origen. |
unsafe-url | Se envía la referencia con el origen y la ruta. Este caso no es seguro porque puede filtrar el origen y la ruta de orígenes protegidos por TLS a orígenes que no estén protegidos. |
Ejemplo de un mapa
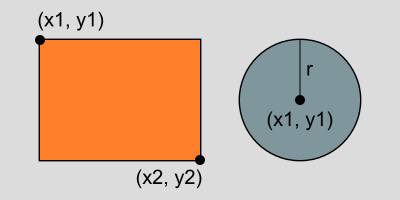
En este ejemplo tenemos una imagen a partir de la cual vamos a crear un mapa con dos áreas: un rectángulo y un círculo. La propia imagen contiene la pista de las coordenadas que se deben indicar en cada figura.
El primer vértice del rectángulo —esquina superior izquierda— está situado en las coordenadas 40 (x1) y 40 (y1). El segundo vértice de este rectángulo —esquina inferior derecha— se encuentra en las coordenadas 200 (x2) y 160 (y2). El rectángulo mide 160 × 120 píxeles (ancho y alto).
Referente al círculo, su centro se encuentra en las coordenadas 300 (x1) y 100 (y1). El círculo tiene un diámetro de 120 píxeles, por lo tanto su radio es de 60, valor que especificaremos para definir su tamaño.
Para visualizar el ejemplo, en las áreas de las dos figuras geométricas hemos dejado el enlace vacío (href='') para que conduzca a la URL actual.
Ejemplo de código HTML de un mapa:
<img usemap='#mapa-1' src='/resources/html/mapas-01.png' width='400' height='200'>
<map name='mapa-1'>
<area shape='rect' coords='40,40,200,160' href=''>
<area shape='circle' coords='300,100,60' href=''>
</map>
Resultado:
Si lo que queremos es crear una superficie poligonal de varios puntos, como un triángulo, un pentágono o un hexágono, usaremos el atributo shape='poly' y especificaremos las coordenadas de todos los vértices (x, y) de forma consecutiva. Tantos vértices como sea necesario.