Un documento HTML puede tener una estructura compleja con agrupación de elementos. A través de esta estructura es posible dividir el documento en partes, zonas o divisiones con valor semántico, como puede ser una cabecera, un menú, un artículo, una barra lateral o un pie de página.
Evolución de la estructura de un documento HTML
En las versiones más antiguas del HTML, los elementos se distribuían de forma individual, con orden lógico y con una estructura mínima o prácticamente nula. Un documento solía contener un titular, la información que se quería publicar y enlaces de navegación muy básicos: «atrás», «índice», «siguiente»…
Con la aparición de los marcos (elemento <frame>) se crearon estructuras mediante la carga de varios documentos HTML en la misma ventana del navegador, cada uno en un marco diferente. Así, era posible usar una cabecera o una barra lateral de forma independiente del contenido. También hubo una época en la que se usaron las tablas (<table>) como elemento de diseño y organización. Estos métodos tienen muchas desventajas y por suerte quedaron en desuso.
En la actualidad se usan varios elementos HTML en combinación con las hojas de estilo en cascada (CSS). Se crean los elementos contenedores y luego se sitúan y se dimensionan en el documento HTML con la ayuda del CSS. Con esta técnica se crean diseños avanzados. Puede usarse el elemento de divisiones <div>, varios elementos semánticos del HTML5 o una combinación de ambos.
La estructura básica de un documento HTML
La estructura básica de un documento HTML o una página web está compuesta por una serie de divisiones o zonas que definen la cabecera, el menú de navegación, el cuerpo con el contenido principal, la barra lateral y el pie de página. El resto de elementos se distribuyen dentro de estas regiones mencionadas.
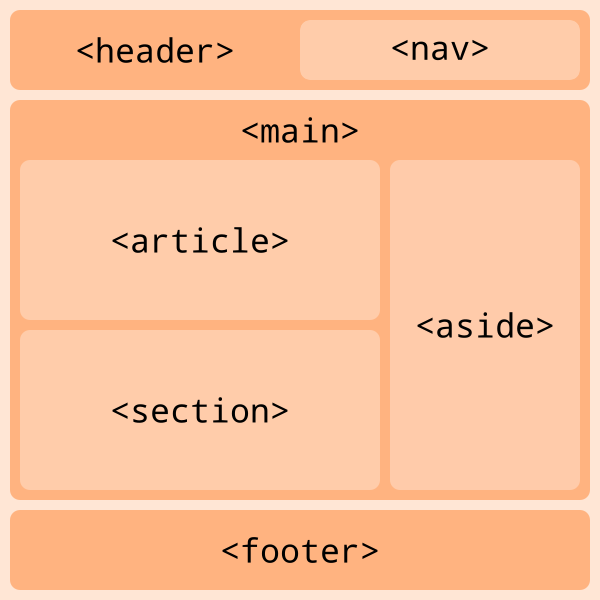
Ejemplo de estructura básica semántica en HTML5 y CSS3:

El código HTML sería el siguiente:
<body>
<header>
<div><img>Logotipo</div>
<nav>Menú de navegación</nav>
</header>
<main>
<article>Artículo</article>
<section>Sección</section>
<aside>Barra lateral</aside>
</main>
<footer>Pie de página</footer>
</body>
En nuestro sitio web se observa esta estructura con facilidad. La cabecera se encuentra en la parte superior y contiene el logotipo de Recursivos, menús de navegación y la ruta de la URL. El cuerpo contiene el presente artículo. La barra lateral contiene enlaces del resto de artículos de este curso. Finalmente, el pie de página contiene información legal y de contacto.
La cabecera: elemento <header>
Para insertar un encabezado se usa el elemento <header>.
La cabecera se encuentra en la parte superior del documento. Normalmente se trata de una franja horizontal que va desde la esquina superior izquierda hasta la esquina superior derecha, aunque a veces tiene una anchura limitada encontrándose centrada en el documento. Su grosor puede ser muy variable.
Esta zona contiene el logotipo principal del sitio web, y en ocasiones también tiene un lema. A veces, el menú de navegación se incluye en el encabezado, aunque también puede ir de forma independiente. Este tipo de decisiones son subjetivas y las toma el desarrollador según las necesidades del diseño. Otras partes que suele contener son el buscador interno, enlaces de las redes sociales y de acceso.
El encabezado suele permanecer de forma invariable en todas las páginas pertenecientes al mismo sitio web. Además, muchos sitios lo tiene fijado en la parte superior, de modo que esté visible incluso cuando el usuario se deslice hacia abajo. Esto facilita la navegación, sobretodo en dispositivos pequeños.
El menú de navegación: elemento <nav>
Para insertar un menú de navegación se usa el elemento <nav>.
El menú de navegación contiene una agrupación de enlaces que conducen a las secciones principales del sitio web. Este menú también suele permanecer invariable en la mayoría de páginas pertenecientes al sitio. En muchos casos, el menú de navegación se inserta dentro del encabezado, y otras veces fuera.
El contenido principal: elemento <main>
Para insertar la región de contenido principal se usa el elemento <main>.
Es la parte que contiene la información principal y relevante de la página web, de forma independiente del resto de zonas que sí podrían ser comunes en el resto de páginas del sitio. Por ejemplo, puede contener un artículo de texto, una sección de comentarios y una barra lateral con un índice de contenidos.
Sólo puede existir un elemento <main> en la página web. Dentro de él se utilizan los elementos <article>, <section>, <div> y <aside>, como secciones.
El artículo: elemento <article>
Para insertar un artículo se usa el elemento <article>.
El elemento <article> contiene la información específica de la página web, y se considera contenido independiente y único del sitio web, aislado del resto de elementos comunes. Puede ser reutilizado o distribuido por separado, como un listado de artículos o una sindicación de contenidos RSS. En resumen, es el contenido que variará en cada página del sitio web.
Dentro de un documento puede haber varios artículos, y puede ir dentro del elemento <main> acompañado de otros elementos que tengan una importancia similar, como podría ser una sección de comentarios relativos al artículo o un listado de artículos y enlaces que estén relacionados con el artículo principal.
Las secciones: elemento <section>
Para insertar una sección se usa el elemento <section>.
Las secciones creadas con el elemento <section> representan una zona genérica de contenido. Una sección suele definir una región con una temática clara, y su contenido empezará con un encabezado o un titular. Por ejemplo, puede ser la sección de comentarios de un blog, la zona de anuncios de una página web o un recuadro con las últimas noticias publicadas.
Las barras laterales: elemento <aside>
Para insertar una barra lateral se usa el elemento <aside>.
Una barra lateral se utiliza para representar contenido que está indirectamente relacionado con el contenido principal del documento. Puede existir una barra lateral al lado izquierdo del contenido principal o en el lado derecho. Si se trata de un diseño web responsive, normalmente queda por debajo.
El tipo de contenido de esta zona puede ser muy diverso: enlaces de otros sitios relacionados, una lista de tweets de la cuenta de Twitter del sitio web, una lista con los artículos más leídos, o incluso una lista con todos los artículos relacionados de un curso, como es el caso de nuestro sitio web.
Puede ir dentro o fuera del elemento <main>.
El pie de página: elemento <footer>
Para insertar un pie de página se usa el elemento <footer>.
El pie de página se encuentra en la parte inferior del documento, justo después del contenido principal. Al igual que sucede con la cabecera, se trata de una franja horizontal que ocupa todo el ancho de la ventana. Pero en este caso, va desde la esquina inferior izquierda hasta la esquina inferior derecha.
En general, esta zona contiene información acerca del sitio web o del autor, información referente a los derechos de autor y enlaces que apuntan a las páginas de temas legales. También se acostumbra a proveer datos de contacto, la ubicación física de la propiedad u otros enlaces que puedan guardar relación con la web.
El elemento de división: <div>
El elemento de división (<div>) permite crear secciones o agrupaciones. Este contenedor sirve para muchos casos y es uno de los más usados. Se trata de un elemento de bloque que no es semántico, por lo que se recomienda respetar las normas semánticas y usar el elemento adecuado para cada caso.
Es muy habitual usar este elemento dentro de los elementos semánticos, con fines de diseño. En este caso, se diferencia un elemento <div> de otro mediante los selectores CSS (class, id, etc). Por ejemplo, puede ser necesario crear una nueva caja contenedora con propiedades independientes.